@media only screen and (max-width:800px){
550px html background. Media only screen and max-width.

Nested Media Queries Css Tricks Css Tricks
Media only screen and max-width.
. 850px mainNavi2 border1px solid blue. The media at-rule specifies a set of styles that are applied only to certain media types. Media queries can be limited to a minimum and maximum width.
Media rule is used to include certain block of CSS properties if and only if certain given condition is satisfied. 700px podría retornar verdadero a pesar del hecho de que la pantalla falle la verificación tipo de medio del handheld en la segunda query. Media only screen and min-width.
Applies styles to screens up to 800 pixels wide. Thats what media queries are. Media screen and max-width.
320px Block A selectors The and logical operator can be used the way we use it programmatically to compile multiple conditions into a single condition so if you have to render the same CSS selectors for a range of screen width you can use it as below media min-width. Media Queries For Menus. Media Queries Level 4 allows for a comparison syntax like this but the browser support is much lower right now.
321px DESKTOP STYLES media only screen and min-width. Media screen and max width. The screen size is differ from screen to screen.
Media queries can also be embedded in stylesheets using an media rule. Media width. PORTRAIT STYLES media only screen and max-width.
Css media div width. Hsl0 0 0 05. 800px styles for screen viewports that have a width of 800px or more.
Now consider media only screen and max-width800px According to the w3c explanation. Por lo tanto si esta en una screen con una ventana de 800px de ancho la declaración del medio retornara verdadero debido a la primera parte de la lista si aplicamos esto a un dispositivo media all and min-width. The keyword only can also be used to hide style sheets from older user agents.
Max width from this and that in media query css. 768px only screen and max-device-width768px for tablet with medium screen media only screen and max-width. To guarantee the best user experience you need to make sure that your pages adjust to screen sizes device-orientations or display-densities.
Pastebin is a website where you can store text online for a set period of time. CSS pixels not device pixels That second test suggests this is intended to limit the CSS to the iPad iPhone and similar devices because some older browsers dont support max-width in media queries and a lot of desktop browsers. 480px only screen and max-device-width480px for mobile phones media only screen and max-width.
Media print body font-family. Our coaching staff consist of College graduates who have played basketball successfully at the next level. The and keyword combines a media feature with a media type or other media features.
Media queries are a popular technique for delivering a responsive web design to desktops laptops tablets and mobile phones. Also Collectively accounting for over 70 Years of coaching experience from the recreational. 65rem styles for any device that has a display width of 65rem or less media screen and min-width.
And if the above code means that I would do something in any media that has a maximum width of 770 pixels but in fact this is just working on the screen. I take it that you want the blue border between 800 and 850. It is used to set the screen size of media query.
I always use it and everything was fine. User agents must process media queries starting with only as if the only keyword was not present. So the code would look like this.
Another solution is to rearrange the order of them. Media screen min-width. Media max screen and max-width.
Code codemedia codeThis establishes itself as a media query. Honestly just make a page we can look at cause Im just super confused. 1024px the width of the browser window including the scroll bar is 1024 pixels or less.
California Supreme Basketball is in its 12th year under the direction of founder Gary Franklin Sr. 800px And i will also be but not yet as problems getting landscape styles to be called using. Home Link 1 Link 2 Link 3.
CSS media at-rule sets specific CSS properties to style websites only when conditions are metFor instance the media can indicate that the layout changes when pages load on mobile devices tablets desktops or. The only keyword prevents older browsers that do not support media queries with media features from applying the specified stylesIt has no effect on modern browsers. The only keyword can be replaced with the not keyword and then CSS styling in the media query.
The screen size can be set by using max-width and min-width. Let us analyze the syntax of a media query codemedia only screen and max-width. This will be activated when your screens size is above 800px wide but not greater than 1000px.
Media print styles for print media only media max-width. This technique is used for accurate responsive websites for. But why not just do this.
Meaning of the not only and and keywords. Media screen and max-width. College pro and the international stage.
This example use media query. 960px only screen and max-device-width960px for tablet with large screen. To make this work you should add a media query that activates between a set of screen widths.
768px media max-width. If these things are true about the browser use the CSS inside. It means that the view of web page differ from system to system based on screen or media types.
Home Link 1 Link 2 Link 3. I know thats to targetting the media of screen only. Answer 1 of 5.
Now a tip for responsive design. Media only screen and min-width. The not keyword inverts the meaning of an entire media query.
In this example we use media queries to create a responsive navigation menu that varies in design on different screen sizes. Times New Roman Times serif. Blue The example above applies CSS styling specifically a blue background color to only device screens that have a width of 450px and underso basically smartphones.
The general syntax for a media query is like this. 800px body padding. Here are a few more examples of simple media queries that specify either a media type a media feature or both.
Media query for screen size less than and equal 1368. This media query technique is introduced in Cascading Style Sheet 3CSS3. Applies styles to print only media screen and max-width.
500px body background-color. PLease Have a look here to point out more difference Share Improve this answer. Some think.
Media only screen and max-width.

Mobile Responsive Media Queries Css

Responsive Web Design And Media Queries
Min Width Max Width Media Queries By Banuri Wickramarathna Medium

Pin On 20

Create Responsive Media Queries Css Breakpoints Explained
Min Width Max Width Media Queries By Banuri Wickramarathna Medium

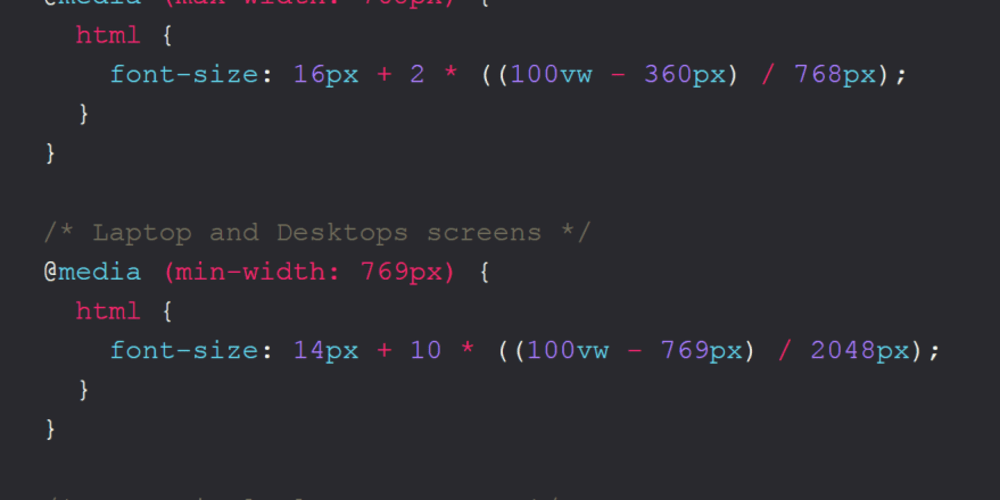
Completely Responsive Css Values More Than Just Media Queries Dev Community

Adslot Km Display Inline Block Width 320px Height 280px Media Max Width 400px Ads Emoji Valentines Valentines Printables Free Valentines Games
Min Width Max Width Media Queries By Banuri Wickramarathna Medium
Min Width Max Width Media Queries By Banuri Wickramarathna Medium

How Do I Tell The Browser Which Media Queries To Use Stack Overflow

Adslot Km Display Inline Block Width 320px Height 280px Media Max Width 4 Printable Christmas Games Christmas Carol Game Free Christmas Printables
Min Width Max Width Media Queries By Banuri Wickramarathna Medium
.png)
Media Screen And Max Width 768px Code Example

I Have Made Many Versions Of What S In Your Phone Game And On This Page I Am Sharing W Thanksgiving Printables Thanksgiving Games Thanksgiving Games For Adults

How To Use Css Media Queries In Elementor Isotropic

Media Screen Sizes Of Mobile Phone Tablets And Laptops T4tutorials Com
Css3 Media Queries Examples
Min Width Max Width Media Queries By Banuri Wickramarathna Medium